Μία πρόκληση που αντιμετωπίζει κάθε σχεδιαστής ιστοσελίδων, όταν καλείται να καλύψει τις ανάγκες των πελατών του, είναι να φροντίσει ώστε η εμφάνιση της ιστοσελίδας να προσαρμόζεται ανάλογα με την οθόνη του χρήστη, είτε πρόκειται για σταθερό υπολογιστή είτε για smartphone ή smartwatch. Το εύρος των συσκευών που αποκτούν πρόσβαση στο διαδίκτυο συνεχώς μεγαλώνει και μαζί του αυξάνονται και οι απαιτήσεις για προσαρμογή στις ανάλογες οθόνες. Εδώ και μία περίπου δεκαετία, το ποσοστό των χρηστών που προβάλλουν περιεχόμενο στο Ίντερνετ από οθόνη κινητού ή τάμπλετ έχει αρχίσει να ξεπερνά -κατά πολύ πλέον- αυτούς που σερφάρουν από υπολογιστή ή λάπτοπ. Αυτό το πρόβλημα αρχικά ξεπεράστηκε με τη δημιουργία αρκετών εκδόσεων της ίδιας ιστοσελίδας, μίας για κάθε πρότυπο διαστάσεων στις οποίες έπρεπε να εμφανίζεται σωστά. Πλέον, όλα γίνονται με τη σμίκρυνση ή τη διεύρυνση του περιεχομένου ούτως ώστε να καλυφθούν και οι ενδιάμεσες περιοχές. Καλωσήλθατε στον κόσμο του Responsive Design!
Επειδή, λοιπόν, η ξεχωριστή έκδοση για φορητές συσκευές απαιτεί αρκετό κόπο και χρόνο προκειμένου οι δύο εκδοχές να συμβαδίζουν, αλλά και επειδή δεν παρείχε την αντίστοιχη ευελιξία όσο εξελίσσονταν τα μοντέλα κινητών τηλεφώνων, άλλα με οθόνες 4 ιντσών, άλλα με οθόνες 5, 6 ή 7 ιντσών, το Responsive Design είναι η πρακτική που προτιμήθηκε και κυριάρχησε. Βέβαια, εξακολουθεί να απαιτεί αρκετές δοκιμές προκειμένου να επιβεβαιωθεί πως όλα τα στοιχεία εμφανίζονται όπως πρέπει σε όλες τις διαστάσεις οθόνης, ειδικά όταν ο σχεδιασμός δεν είναι απλός και χρειάζεται να προβληθούν αρκετά δεδομένα. Και πάλι, όμως, συμφέρει περισσότερο από μία ιστοσελίδα με περισσότερες από μία εκδόσεις.
Το μέγεθος (οθόνης) μετράει
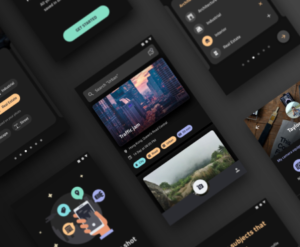
Η βασική αρχή του Responsive Design είναι πως κάθε στοιχείο της ιστοσελίδας θα καταλαμβάνει τον ίδιο χώρο -ποσοστιαία- όπου κι αν προβάλλεται. Φυσικά, αυτή η διαδικασία δε γίνεται αυτόματα, αλλά ακολουθεί τις παραμέτρους που ο προγραμματιστής έχει ορίσει. Αυτή η πρόβλεψη μπορεί να αφορά το κείμενο και το μέγεθός του, τις εικόνες και την τοποθέτησή τους σε σχέση με τα περιθώρια της οθόνης ή το πως εμφανίζονται ορισμένες επιλογές στα διάφορα μενού. Μπορεί να ακούγεται απλό και εύκολο -αυτός είναι, άλλωστε, και ο σκοπός αυτού του άρθρου- ωστόσο είναι μία εργασία που απαιτεί πολύ καλή οργάνωση και, κυρίως, πρόβλεψη αρκετών ενδεχομένων, πέρα από έξυπνο και αποτελεσματικό σχεδιασμό.
Για αυτό η ενδεδειγμένη πρακτική είναι να λαμβάνεται πρώτα υπόψιν το μέγεθος της φορητής συσκευής στο οποίο στοχεύει ο δημιουργός της ιστοσελίδας, καθώς είναι πάντα προτιμότερο να μεγαλώνει το μικρό μέγεθος, παρά να έχουμε σμίκρυνση του μεγάλου. Παράλληλα, απαιτείται πρόβλεψη για τις ιδιαιτερότητες των κινητών συσκευών με οθόνη αφής από τη στιγμή που σε εκείνη την περίπτωση τα πλήκτρα και τα επιλέξιμα μενού που εμφανίζονται χρειάζεται να είναι μεγαλύτερα από το συνηθισμένο, για πρακτικούς λόγους. Είναι πάντα ευκολότερο να πατήσουμε σε ένα σημείο της οθόνης με το ποντίκι παρά με το δάχτυλο. Αυτό, παράλληλα, συνεπάγεται και προσαρμογή του περιεχομένου που εμφανίζεται. Δεν είναι κακό να αποκρύψουμε ορισμένα στοιχεία που δε θεωρούνται απαραίτητα κατά την προβολή σε smartphone ή θα κάνουν δυσκολότερη την εμπειρία του επισκέπτη. Αυτό σημαίνει πως τις περισσότερες φορές προτιμάται το minimal design μιας ιστοσελίδας, προκειμένου το αισθητικό αποτέλεσμα να παραμένει στο ίδιο επίπεδο.
Responsive Design σημαίνει SEO
Και, σε περίπτωση που όλα τα παραπάνω δεν αρκούν για να σας πείσουν, έχετε στο νου πως η Google προτιμά τις responsive ιστοσελίδες. Αν, δηλαδή, συγκριθεί μία ιστοσελίδα με ξεχωριστή έκδοση για κινητά και διεύθυνση της μορφής m.istoselida.gr με τη διεύθυνση www.istoselida.gr που απευθύνεται σε όλες τις συσκευές, η δεύτερη θα είναι περισσότερο seo-friendly, με συνέπεια την καλύτερη κατάταξή της ανάμεσα στα αποτελέσματα των μηχανών αναζήτησης και ιδιαίτερα της Google. Ο τελευταίος λόγος αρκεί και από μόνος του για να γείρει η ετυμηγορία υπέρ του Responsive Design.
Μπορεί σε μερικά χρόνια τα δεδομένα να αντιστραφούν και ορισμένες ιστοσελίδες που απευθύνονται στο ευρύ κοινό να μη διαθέτουν καν desktop έκδοση, ωστόσο έχουμε ακόμη αρκετό καιρό μέχρι να φτάσουμε σε εκείνο το σημείο. Βέβαια, και τότε όσοι προγραμματιστές δίνουν έμφαση και στην παραμικρή λεπτομέρεια θα προσέχουν την εμφάνιση των ιστοσελίδων που αναπτύσσουν ούτως ώστε να καλύπτουν όλη την γκάμα κινητών τηλεφώνων και τάμπλετ. Το σίγουρο, πάντως, είναι πως το Responsive Design είναι και θα συνεχίσει να αποτελεί ένα απαραίτητο στοιχείο που θα απαιτεί κάθε επαγγελματίας από την ομάδα που θα σχεδιάσει την ιστοσελίδα του.